 This sketch was created as a final project for the EDPX 4010 Emergent Digital Tools course . The assignment was to create a visual generative piece using p5.js that somehow incorporates the EDP program logo. The project will then be displayed on a large LCD screen in the program’s office as part of a collection of digital art works.
This sketch was created as a final project for the EDPX 4010 Emergent Digital Tools course . The assignment was to create a visual generative piece using p5.js that somehow incorporates the EDP program logo. The project will then be displayed on a large LCD screen in the program’s office as part of a collection of digital art works.
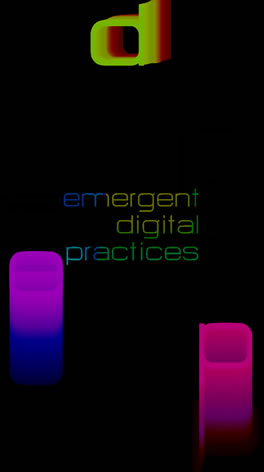
After experimenting (unsuccessfully) with other ideas based on inspiring sketches found on OpenProcessing, I took an approach for this project that would run over longer periods of time at a reliable frame rate, avoiding the speed limitations that I’ve encountered using p5 & JavaScript for more complex sketches. Each single letter of edp is controlled by noise-influenced parameters affecting their position, scale, hue and brightness. The descriptive text in the background is “painted over” by the larger letters, and will fade and shift position after about a minute. To achieve a clean trailing effect, rather than using a transparent background which causes a visual artifact of “ghost trail” images, I used a suggested technique of initially capturing a close-to-black image of the empty canvas, and then blending that image to each new frame using the DIFFERENCE (subtractive) blending mode.
The project can be viewed in its full 1920×1080 dimensions here, and the p5 JS source code can be viewed here. The target display that this will be running on is rotated 90 degrees clockwise, hence why this sketch appears sideways here.